Learning Math/CS/Engineering Design with Robotics
Trace Diamond, Part 5
|
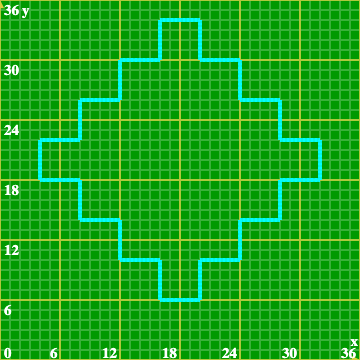
Trace Diamond, Part 5 Although we now have created the code to draw the diamond figure, there is one improvement to make. The algorithm we followed was: (1) call the drawSide function to draw the first side, (2) move forward and turn right, (3) call drawSide for the second side, (4) move forward and turn right, and so on. Each call to the drawSide function is followed by commands to move forward and turn right. So it would be better to put those two commands in the drawSide function definition, and then simply have the main code call drawSide four times.
|

| Grid Size: S M L | Simple View: | MinView: |
|
|
|
| Coord: x-axis y-axis | Grid Lines: x-axis y-axis | |||
| Grid: | 12x12 inches | 24x24 inches | 36x36 inches | |
| 72x72 inches | 96x96 inches | 192x192 inches | ||
| 1x1 inches | 2x2 inches | Fraction: | ||
| xy-Range: | ||||
|
|
||||
|
|
||||
| Quad: | 1 Quadrant | 4 Quadrants | 1&4 Quadrants | |
| Units: | US Customary | Metric | Ruler: | |
| Labels: |
|
|
|
|
Font
px
|
|
| Tics Lines: |
|
Width
px
|
| Hash Lines: |
|
Width
px
|
1. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
2. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
3. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
4. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
5. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
6. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
7. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
8. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
9. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
10. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
11. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
12. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
1. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
2. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
3. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
4. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
5. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
6. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
|
|
Load your solution file from Part 4 and modify the code as outlined above. Save it using a new filename. |
|
Pre-Board Workspace
|
|||||||||||

Post-Board Workspace
|
|||||||||||