Learning Math/CS/Engineering Design with Robotics
CSP Unit 3 Lesson 6.3

| Grid Size: S M L | Simple View: | MinView: |
|
|
|
| Coord: x-axis y-axis | Grid Lines: x-axis y-axis | |||
| Grid: | 12x12 inches | 24x24 inches | 36x36 inches | |
| 72x72 inches | 96x96 inches | 192x192 inches | ||
| 1x1 inches | 2x2 inches | Fraction: | ||
| xy-Range: | ||||
|
|
||||
|
|
||||
| Quad: | 1 Quadrant | 4 Quadrants | 1&4 Quadrants | |
| Units: | US Customary | Metric | Ruler: | |
| Labels: |
|
|
|
|
Font
px
|
|
| Tics Lines: |
|
Width
px
|
| Hash Lines: |
|
Width
px
|
1. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
2. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
3. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
4. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
5. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
6. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
7. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
8. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
9. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
10. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
11. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
12. Linkbot
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
1. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
2. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
3. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
4. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
5. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
6. OmniBotA
|
(
,
in
) in
|
|
 degrees
degrees
|
|
Width
px
|
|
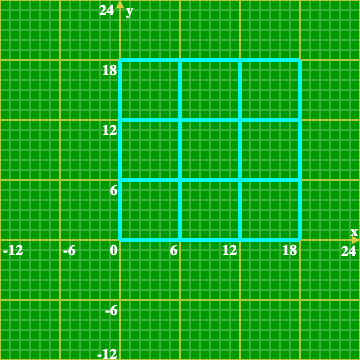
Now that we have had some good practice with functions, let's revisit the earlier activity of drawing a 3x3 grid of squares. Think about how you would create the code to draw the grid by defining functions to draw various component parts, and then calling those functions in an appropriate order. The component parts could be component sub-shapes of the 3x3 grid, or they could be various robot moves that get repeated in drawing the 3x3 grid. It's your choice in how to approach it. Then do it! |
|
Pre-Board Workspace
|
|||||||||||

Post-Board Workspace
|
|||||||||||